티스토리 뷰

SASS | SCSS
스타일 시트 언어 (Style Sheets)
CSS | SCSS | SASS 정의
CSS : Cascading Style Sheets - 종속형 시트
SASS : Syntactically Awesome Style Sheets - 문법적으로 어썸한 스타일시트
SCSS : Sassy CSS - SASS의 3버전에서 새롭게 등장한 스타일 시트
SASS(SCSS)사용 이유 (장점)

웹에서는 분명 CSS만 동작하지만 프로젝트의 크기가 커지고 고도화될수록 유지보수에 큰 어려움이 생기게 됩니다.
SASS(SCSS)는 이러한 이슈를 해소시켜 줄 수 있습니다.
ex) 불필요한 선택자(Selector)의 과용과 연산 기능의 한계, 구문(Statement)의 부재 등
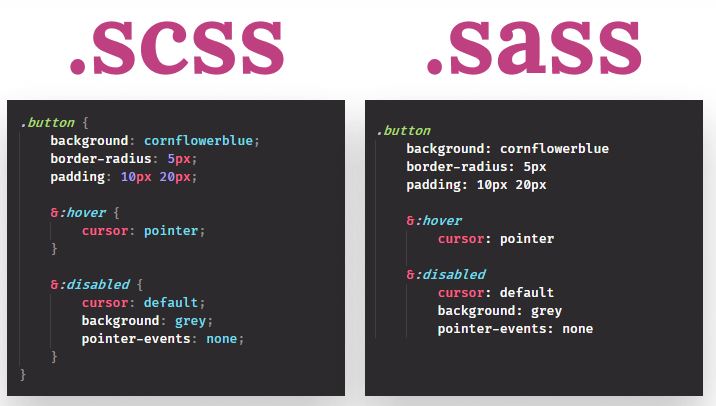
SCSS | SASS 차이점

SASS는 들여 쓰기+줄 바꿈 형식, (style.sass)
SCSS는 중괄호+세미콜론 형식 (style.scss)
SCSS의 경우 CSS문법과 완벽하게 호환이 되는 장점 또한 가지고 있습니다. 또한 코드의 가속성과 재사용성을 높여주며 심플한 표기법으로 CSS 구조를 평준화할 수 있기때문에 통상적으로 SCSS의 사용자 수가 더 많습니다.
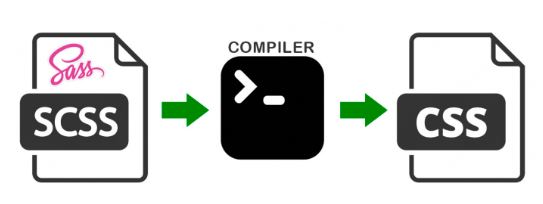
SASS(SCSS) 작동 원리 (단점)

스크립팅 언어이기 때문에 SASS, SCSS로 작성된 파일들은 곧바로 웹에 적용될 수는 없습니다.
웹은 기본적으로 CSS파일로 동작하므로 별도의 컴파일 과정을 거친 다음 CSS파일로 변환하여 사용하게 됩니다.
즉, 전처리기를 위한 도구 필요, 컴파일 시간 소요
결론
즉, 간단한 프로젝트는 CSS를 사용해도 좋지만,프로젝트의 크기가 커질수록 코드 재사용성, 가독성, 유지보수성 등 여러 차원에서 SASS(SCSS)가 더 실용적이다.
'CSS' 카테고리의 다른 글
| 고양이 애니메이션 (Cat animation) using pug & Scss (8) | 2022.08.20 |
|---|---|
| 이미지 스프라이트(Image Sprite) | ir 효과 | 백그라운드 표현 (4) | 2022.08.20 |
| 기본 문법 (2) | 2022.08.13 |
| 미디어쿼리(media query) (4) | 2022.08.13 |
| 벡터(Vector) | 비트맵(Bitmap) 차이 (11) | 2022.08.09 |
